Banner ada banyak sekali jenisnya. Menurut formatnya, ada banner yang
berupa gambar bergerak berformat GIF, ada gambar saja (tidak bergerak)
berformat PNG atau JPG dan ada juga banner SWF / Flash. Sekarang, blog ini akan menjelaskannya satu per satu secara lengkap.
1. Membuat Banner Gambar Langsung Yang Keren
Pada tutorial ini saya akan hanya memilih untuk mengedit text langsung dengan background gambarnya dengan http://cooltext. com/
Pertama, kunjungi web yang beralamatkan http://cooltext. com/
Kedua, anda pilih mana banner yang cocok untuk blog anda misal saya pilih yang ini

2. Membuat Banner Dengan Gambar Bergerak
Ada banyak web yang menyediakan tool pembuat gambar bergerak. Contoh yang saya berikan cukup satu yaitu Picasion. com
Pertama, buat terlebih dahulu gambar yang akan di jadikan bergerak lalu siapkan pada satu folder
Kedua, kunjungi web yang beralamatkan http://picasion. com
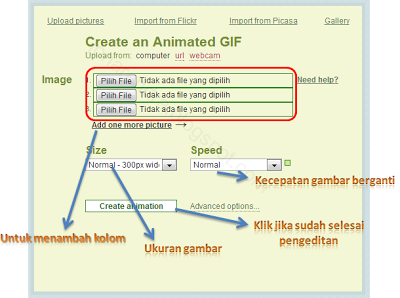
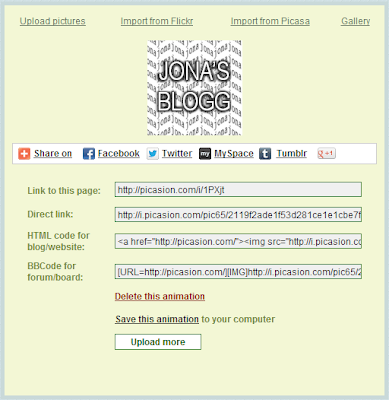
Ketiga, perhatikan gambar dibawah ini

Pada kolom yang ditandai dengan kotak berwarna merah, klik pilih file untuk mengupload gambar
Kalimat "Add one more picture →" untuk menambah kolom
"Size Normal - 300px... " untuk mengatur ukuran gambar. Klik advance jika ingin mengatur sendiri ukuran gambar
"Speed Normal" untuk mengatur kecepatan gambar berganti. Bisa sangat cepat, cepat, sedang, lambat dan sangat lambat
"Create Animation" untuk memadukan gambar
Keempat, jika sudah diedit semua, klik "Create animation" dan jadi deh
 3. Membuat Banner Dengan Format SWF atau Flash
3. Membuat Banner Dengan Format SWF atau Flash
Dan yang terakhir, anda bisa membuat banner dengan format swf. Saya gunakan tool dari web yang bernama Flash Banner Maker Online. Langsung saja pada tutorialnya
Pertama, kunjungi webnya yang beralamat http://www.flash-banner-maker-online.com/
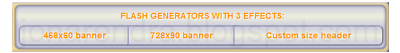
Kedua, pada bagian kiri yang Flash Generator With 3 Effects pilih ukuran banner yang anda inginkan atau Custom size header untuk mengatur sendiri ukurannya

 Keterangan :
Keterangan :
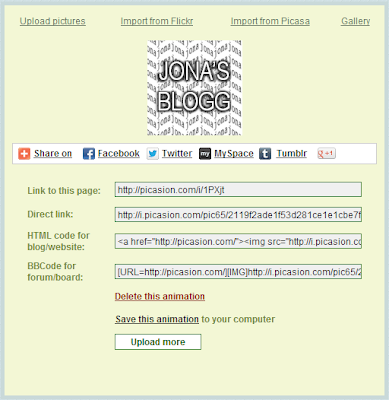
Ini contoh hasil dari pengeditan yang saya lakukan

klik "Get html code for banner" untuk mendapatkan kode HTML banner
1. Membuat Banner Gambar Langsung Yang Keren
Pada tutorial ini saya akan hanya memilih untuk mengedit text langsung dengan background gambarnya dengan http://cooltext. com/
Pertama, kunjungi web yang beralamatkan http://cooltext. com/
Kedua, anda pilih mana banner yang cocok untuk blog anda misal saya pilih yang ini

Ada banyak web yang menyediakan tool pembuat gambar bergerak. Contoh yang saya berikan cukup satu yaitu Picasion. com
Pertama, buat terlebih dahulu gambar yang akan di jadikan bergerak lalu siapkan pada satu folder
Kedua, kunjungi web yang beralamatkan http://picasion. com
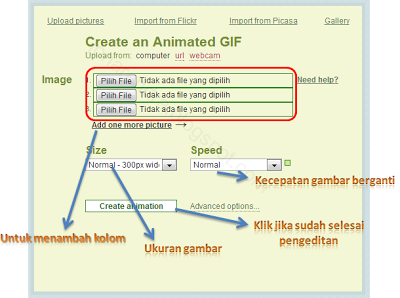
Ketiga, perhatikan gambar dibawah ini

Keterangan :
"Size Normal - 300px... " untuk mengatur ukuran gambar. Klik advance jika ingin mengatur sendiri ukuran gambar
"Speed Normal" untuk mengatur kecepatan gambar berganti. Bisa sangat cepat, cepat, sedang, lambat dan sangat lambat
"Create Animation" untuk memadukan gambar
Keempat, jika sudah diedit semua, klik "Create animation" dan jadi deh

Jika anda menggunakan browser Google Chrome, pada gambar tinggal klik
kanan > "Copy image URL" untuk mengcopy URL gambar atau "Save image
as"
Dan yang terakhir, anda bisa membuat banner dengan format swf. Saya gunakan tool dari web yang bernama Flash Banner Maker Online. Langsung saja pada tutorialnya
Pertama, kunjungi webnya yang beralamat http://www.flash-banner-maker-online.com/
Kedua, pada bagian kiri yang Flash Generator With 3 Effects pilih ukuran banner yang anda inginkan atau Custom size header untuk mengatur sendiri ukurannya

Saya pilih yang 468x60 banner
Ketiga, gulung scroll sampai halaman bawah untuk tool pengeditan

"Create banner link" ke alamat URL blog anda
"URL target : " artinya buka di new tab atau di halaman sendiri. _self (halaman sendiri) _blank (tab baru)
Pada tiga kolom buat Tulisan yang akan di tampilkan
Disamping
setiap tulisan, ada warna dan beberapa effect nya. klik tanda kanan
untuk mengganti effect dan klik warna untuk mengganti warna
Diatasnya ada kolom berwarna ungu dan hitam. Itu adalah background banner bisa diganti dengan mengklik warnaIni contoh hasil dari pengeditan yang saya lakukan

klik "Get html code for banner" untuk mendapatkan kode HTML banner
