Page Navigasi atau halaman navigasi merupakan kebutuhan semua
blogger untuk membuat visitor/pengunjung lebih mudah menjangkau semua
artikel/postingan yang ada di blog. Ada banyak jenis atau style page
navigasi ini, nah...salah satunya, favorit saya juga adalah Slider Page Navigasi.
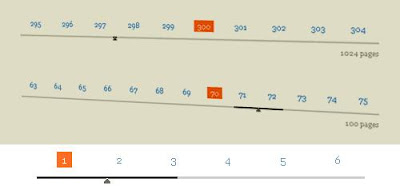
Slider Page Navigasi adalah Numbered Page Navigation Widgets yang
didesain dengan fitur line/garis slider, mirip fungsi scrolling pada
area sekitar nomor-nomor halaman yang aktif. Desainya sederhana namun
cantik, seperti contoh gambar dibawah ini :
Page navigasi yang satu ini bisa dibilang unik dan keren, dengan
support lebih dari 500 post memang tidak sia-sia jika dipasang di blog.
Banyak jenis atau style page navigasi blogger berhadapan dengan masalah
kemampuan menampilkan post/artikel yang lebih dari 500 postingan, namun
dengan Page Navigasi dengan fitur Scroll ini, masalah itu dapat diatasi.
Thanks to Abu Farhan, kita dapat menggunakan widget ini secara gratis dan leluasa, asalkan jangan menghapus atau edit script dan link yang ada.
Pasang Slider Page Navigasi di Blog
Langkah Pertama : Pasang CSS Scroll Page Navigasi di Template
Masuk Blogger > Template > edit HTMLCheck “Expand Widget Templates” box
Tekan Control + F
Cari tag ]]></b:skin>
Copy kode CSS berikut dan letakkan diatas tag ]]></b:skin>
.paginator {
margin-top:60px;
font-size:1em;
}
.paginator table {
border-collapse:collapse;
table-layout:fixed;
width:100%;
}
.paginator table td {
padding:0;
white-space:nowrap;
text-align:center;
}
.paginator span {
display:block;
padding:3px 0;
color:#fff;
}
.paginator span strong,
.paginator span a {
padding:2px 6px;
}
.paginator span strong {
background:#ff6c24;
font-style:normal;
font-weight:normal;
}
.paginator .scroll_bar {
width:100%; height:20px;
position:relative;
margin-top:10px;
}
.paginator .scroll_trough {
width:100%; height:3px;
background:#ccc;
overflow:hidden;
}
.paginator .scroll_thumb {
position:absolute;
z-index:2;
width:0; height:3px;
top:0; left:0;
font-size:1px;
background:#363636;
}
.paginator .scroll_knob {
position:absolute;
top:-5px; left:50%;
margin-left:-10px;
width:20px; height:20px;
overflow:hidden;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4eXGAjMfXq73dWrLT9TzPPQZeq1wfyNTka2jhx8NCk3PloUanjY_GPHrZ7HC7zgKdbizgZt8GkLZZMfNH59tmn9jYpp7c_y2WkCNS1GgTqweYjBOLyDnwIpZvhzqJnzsK9Dxkru-JfsA/s1600/slider_knob.gif)
no-repeat 50% 50%;
cursor:pointer; cursor:hand;
}
.paginator .current_page_mark {
position:absolute;
z-index:1;
top:0; left:0;
width:0; height:3px;
overflow:hidden;
background:#ff6c24;
}
.fullsize .scroll_thumb {
display:none;
}
.paginator_pages {
width:600px;
text-align:right;
font-size:0.8em;
color:#808080;
margin-top:-10px;
}
Langkah Kedua: Penerapan Javascript
Cari kode </body>Gantikan dengan kode scirpt berikut :
<script src='http://scriptabufarhan.googlecode.com/svn/trunk/paginator3000.js' type='text/javascript'></script> <script type='text/javascript'> var home_page="/"; var urlactivepage=location.href; var postperpage=7; var numshowpage=6; </script> <script src='http://scriptabufarhan.googlecode.com/svn/trunk/paginator3000-forblogger-v1.0.0.js' type='text/javascript'/> </body>
Kostum :
Rubah angka-angka tersebut, sesuai dengan Setting blog post Anda
var postperpage=7;
var numshowpage=6;
Postperpage : jumlah postingan yang ditampilkan di halaman blog/web
Numshowpage : jumlah nomor page navigasi yang ingin ditampilkan
Cari kodeNumshowpage : jumlah nomor page navigasi yang ingin ditampilkan
Langkah Ketiga : Penerapan pada Label
'data:label.url'
Dan gantikan dengan kode baru ini :
'data:label.url + "?&max-results=7"'
Sesuaikan max-results=7 dengan Setting blog post Anda, jumlah postingan yang ditampilkan di halaman blog/web.
Selesai!!
Sekarang Anda Save Template
Dan lihat tampilan baru blog Anda dengan Slider Page Navigasi Style
Publish by : http://problogiz.blogspot.com